Table of Contents
If you use the Table of Contents widget with the Theme Builder in Elementor Pro, you can automatically add a table of contents to all your content without lifting a finger. When a visitor clicks on a link in the table of contents, it acts as an anchor and takes them to that section on the page.
In this post, we’ll show you exactly how to set up the Table of Contents widget with Elementor Theme Builder.
You can either watch the video above or follow along for the full-text tutorial:
How to Add a Table of Contents With Elementor Theme Builder
First off, we should note that you can also use the Table of Contents widget on a piece-by-piece basis. However, in this tutorial, we’re focused on automatically adding the table of contents to all (or some) of your content using Elementor Theme Builder and single post templates.
Here’s how to do it.
1. Create or Edit a Single Post Template
To get started, use Elementor Theme Builder to either create a new single post template or edit one of your existing single post templates where you want to add the table of contents.
You can apply your template to any post type (blog post, page, custom post type), but we’re going to focus on blog posts here.
2. Add Table of Contents Widget
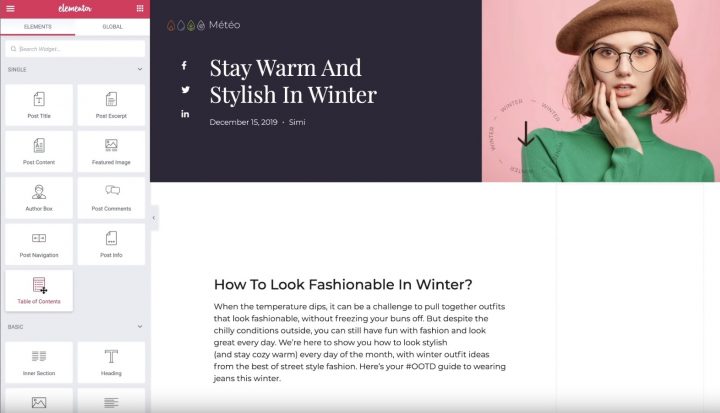
Once you’ve opened your single post template, add the Table of Contents widget where you want your table of contents to appear. It’s located in the Single category, along with the widgets for Post Title and Post Content:

Once you add the widget, you should automatically see a list of all the headings that are present in the post that you’re currently previewing.
Now, it’s time to configure the settings for the Table of Contents widget.
3. Configure Table of Widgets Content
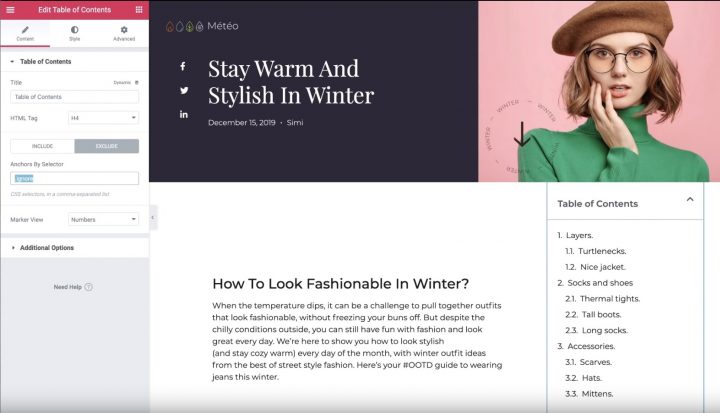
Make sure to open the settings for the Table of Contents widget. Then, use the Content tab to configure the content that displays in your table of contents.
First, add the title – for example, “Table of Contents”. This is a static text that displays above the list of anchor links that the widget automatically generates.
Then, choose what content to include. In the Include tab, you can enter:
- Specific heading tags. For example, you might want to include <h2> and <h3> tags, but not anything below that. You set your heading tags in the WordPress editor.
- Other containers. You can also add anchor links to other containers outside your post content. For example, your footer. This is an advanced feature.

If you go to the Exclude tab, you can exclude specific headings from your post using a CSS selector. For example, if you want to exclude a single <h2> heading, you can add a special “ignore” CSS class to that heading using the WordPress editor and then exclude it using the Anchors by Selector rule:

Next, you can use the Marker View setting to choose between numbers and bullets for your table of contents list. If you choose “bullets”, you can choose from any Font Awesome icon.
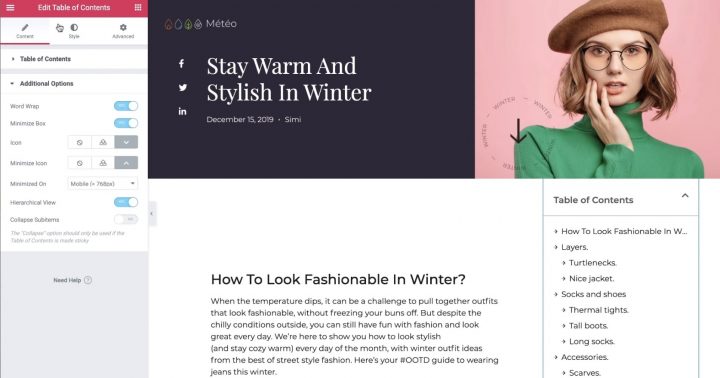
Finally, you can use the Additional Options section to control some other settings:
- Word Wrap — whether or not items can take up multiple lines.
- Minimize Box — whether or not visitors can minimize the table of contents. If enabled, you can also choose custom icons and set responsive behavior. For example, you can automatically minimize the box to start for mobile visitors.
- Hierarchical View — when enabled, subheadings will be indented underneath parent headings. You can also choose to collapse the sub-items underneath each parent. If disabled, everything will just appear in a single list with no indentation.

4. Configure Style Settings
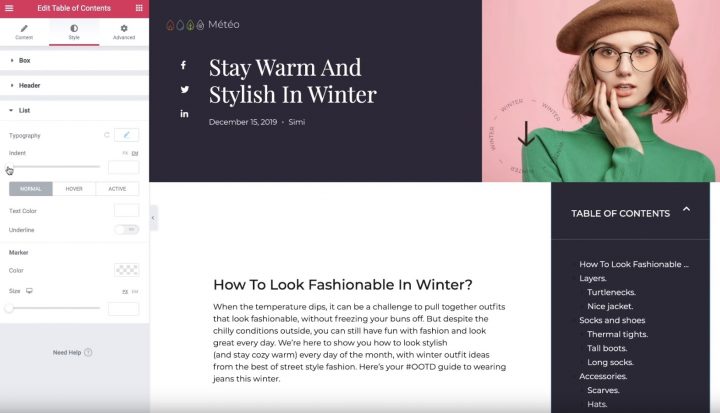
Next, go to the Style tab to configure the design of your table of contents box. You can change all the colors and typography to create a user-friendly experience and match the rest of your site and template’s design:

5. Configure Advanced Settings
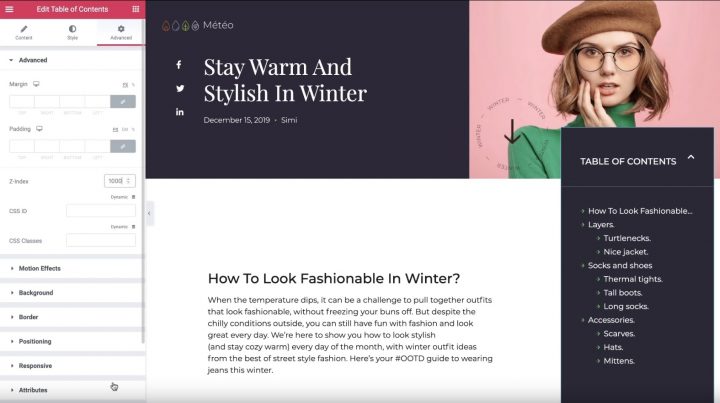
To finish things out, go to the Advanced tab to configure a few additional settings for how your table of contents functions.
For example, if you set the Width equal to Custom and the Position equal to Fixed in the Positioning section, you can make sure the table of contents remains in the same position even as users start scrolling down the page.
If you use positioning to display your table of contents “on top of” another element (like your header), you can also increase the Z-Index to make it appear on top:

And that’s it! You just learned how to automatically add a table of contents to your content using Elementor Theme Builder and the Table of Contents widget.
To get started, purchase Elementor Pro today to start using the Table of Contents widget in Elementor Theme Builder.
em nossa newsletter
COPYRIGHT 2024 © engrenagem.co